Short note: This website is in Beta - we are currently building everything up but you can already find the apps to download and participate! Thank you and stay safe!
User Interface in the App
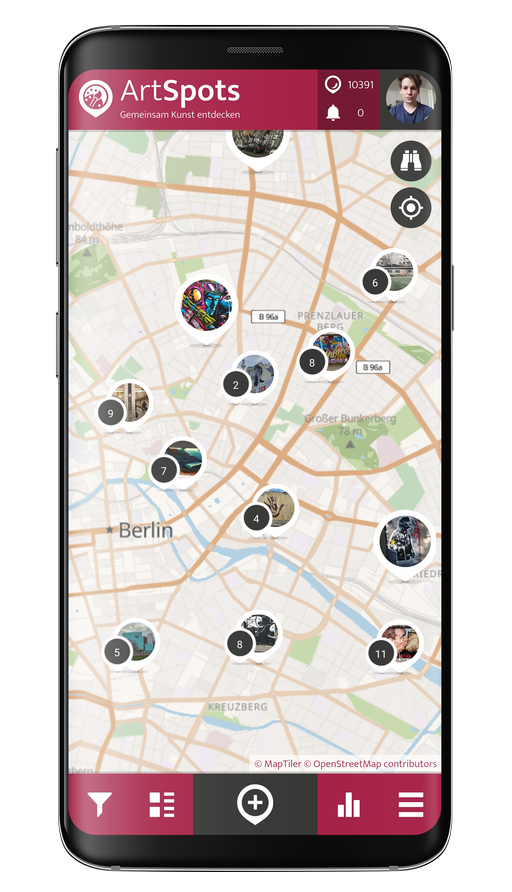
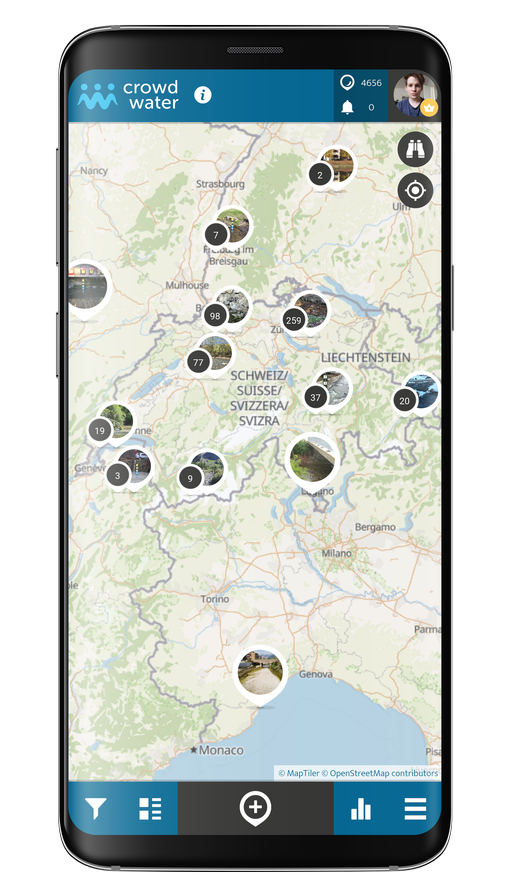
The apps on the SPOTTERON platform are all similar and share a common layout. This makes it easy to participate in multiple projects actively, and you can log in to all the apps with your SPOTTERON user account and get started right away.
For Smartphone Apps:
It's best to take your smartphone and open the SPOTTERON app of your choice. After you launch the app, you'll find yourself on the map view. Above and below the map are the central interface elements. Let's go through the individual areas step by step together:
Upper line:
This is the upper line of a SPOTTERON app, zoomed in:

At the top is the logo of the project. You can press this to get to an info text about the project and the imprint. To the right of this, there are three essential elements:
![]() Spots Counter: Here you can see the total number of posts in each project. Pressing it opens the list of current new entries in the app by you and other users.
Spots Counter: Here you can see the total number of posts in each project. Pressing it opens the list of current new entries in the app by you and other users.
![]() Activity Notifications: This number shows you if there is personal news about your posts, community, or project itself. You can use this item to open a list of activities and notifications (newsfeed).
Activity Notifications: This number shows you if there is personal news about your posts, community, or project itself. You can use this item to open a list of activities and notifications (newsfeed).
![]() Log-In/Logged in User: If you are already logged in to the app, the 3rd panel shows your profile picture. If this is still not the case, the area shows a key icon, and you can press it to get to the login area. When you are logged in, tapping the profile picture opens the list of activities and notifications (newsfeed) and the other pages of your user profile, such as your Spot Collection, people you follow on the platform, and your public profile information.
Log-In/Logged in User: If you are already logged in to the app, the 3rd panel shows your profile picture. If this is still not the case, the area shows a key icon, and you can press it to get to the login area. When you are logged in, tapping the profile picture opens the list of activities and notifications (newsfeed) and the other pages of your user profile, such as your Spot Collection, people you follow on the platform, and your public profile information.

Middle Section of the App:
At first, the middle section shows the map. If you allowed access to your location the first time you started the app, the map automatically zooms to your approximate location. In the middle section of the app, you will see the different panels, community panels, and the app's input dialogue. You can close each panel again with the X button to return to the full map view.
Lower Line:
This is the lower line of a SPOTTERON app:

At the bottom are the main elements for navigating between each app area.
![]() Filters: in the Filter Panel, you can use various display options to filter the map entries and lists. Active filters are indicated with an icon on the map.
Filters: in the Filter Panel, you can use various display options to filter the map entries and lists. Active filters are indicated with an icon on the map.
![]() Lists: the list panel shows the entries in the app. In the panel heading, you can switch between different views:
Lists: the list panel shows the entries in the app. In the panel heading, you can switch between different views:
- The default view is the chronological list (New Spots), where you can always see the latest posts in the app.
- The Visible Spots View lists the entries and stacks in the current section of the map.
![]() Add Spot: In the middle, there is a central button for entering new spots.
Add Spot: In the middle, there is a central button for entering new spots.
![]() Statistics: the statistics panel contains various summaries. You can switch back and forth between the different areas at the top of the panel or by swiping. The individual areas are:
Statistics: the statistics panel contains various summaries. You can switch back and forth between the different areas at the top of the panel or by swiping. The individual areas are:
- Ranking: here, you can see the most active users: in the app
- Top categories: here, you can see the most frequently entered main categories in the app
- Interactive timeline: here, you can select main categories and display their frequency as statistics over time
![]() Main menu: In the main menu, you will find access to other core areas of the app, the settings and also the upload waiting list of your offline entries
Main menu: In the main menu, you will find access to other core areas of the app, the settings and also the upload waiting list of your offline entries

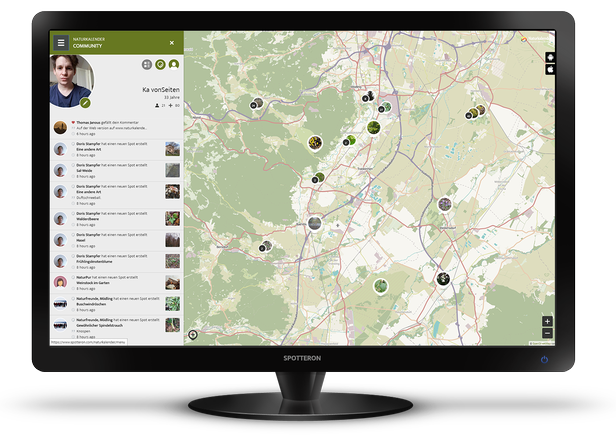
For Browser Maps
In the browser map, you can use the same functions as in the smartphone app. You can find the individual areas via the horizontal menu in the upper bar.
You will find the icon to open the registration form at the bottom left to enter new spots.
At the top right, you can see the icons for Android and IOS. There you can open the respective app store pages to install the smartphone app for the project.

Please visit the website about the SPOTTERON Platform on www.spotteron.net
This website uses no external trackers, no analytics, just session cookies and values your online privacy.

